Overview
LiveSmart Google Chrome Assistant is a Chrome extension that is helping your agents to contact their visitors and is removing the necessity of being logged in the Dashboard panel.
Installation
There are two ways of installing the Assistant for your agents. Before going to any of the installation procedures, open the manifest file extensions/assistant/chrome/manifest.json and change https://YOUR_DOMAIN https://YOUR_DOMAIN:9001/ with your LiveSmart site location and LiveSmart server endpoint. The endpoint can be seen in config/config.json file in your main folder. For example if your LiveSmart is located here https://mydomain.com/video and your endpoint is https://mydomain.com:9001, your need to change the manifest like this
"content_security_policy": "script-src 'self' 'unsafe-eval' https://mydomain.com https://mydomain.com:9001/; object-src 'self'",
Then you can do the installation in any of these:
1. Add extension directly
1.1. Open Chrome and type chrome://extensions/ in the address bar.
1.2. Click on Load unpacked button and choose the folder, where your extension is, for example in extensions/assistant/chrome
2. Add the extension in Google store
2.1. Follow this tutorial
2.2. You can check how the assistant is published for the demo site here.
2.3. After some time the Google team will approve the extension and it will appear in the store, so agents can download and install it.
Usage
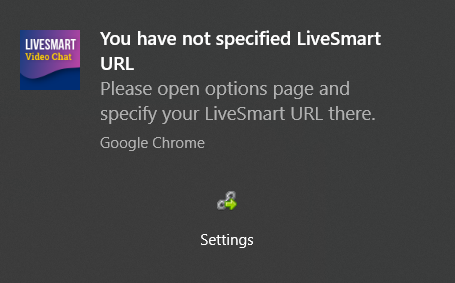
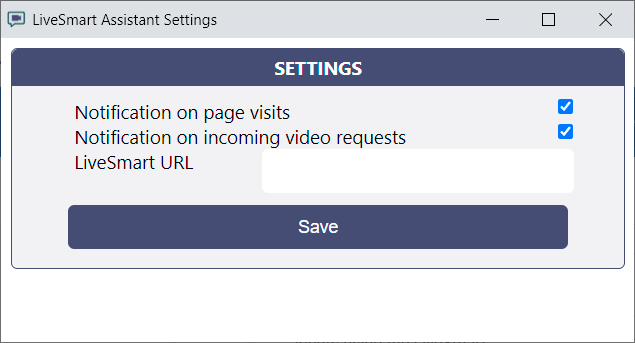
After the extension is loaded, you should get a notification to fill in Server URL.

Using the example from above fill in here https://mydomain.com/video

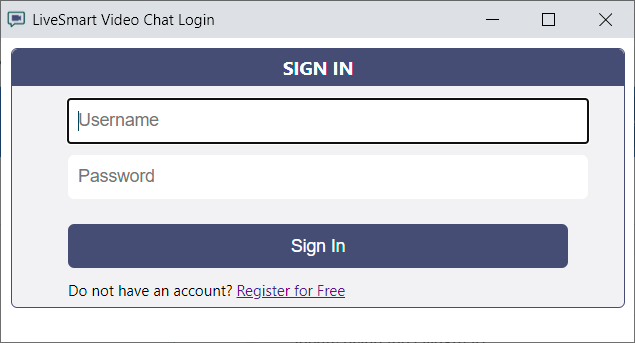
After the correct information is filled in, the agent can login with his credentials:

Following mark will appear in the Chrome bar. If it is not visible, it is available under extension mark and can be pinned it.

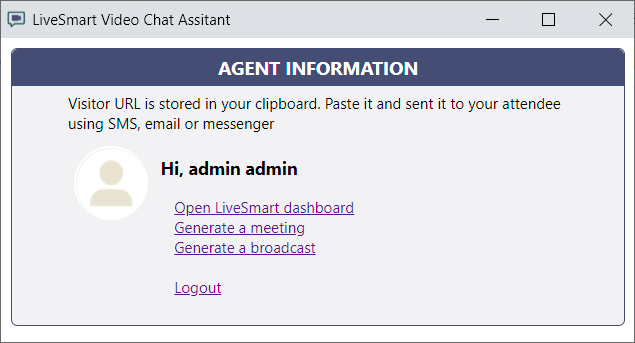
After the agent is logged in, the dashboard can be accessed by clicking on the Assistant icon in the Chrome bar:

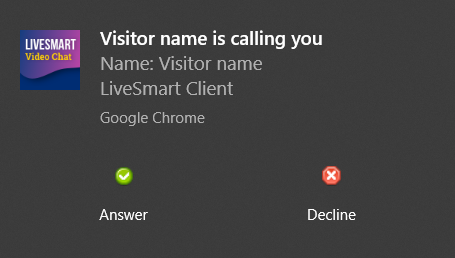
When a visitor requests a video session, the following notification will pop in. Agent can accept or decline the request: